
E-Commerce Website Re-design
for Urban Poppy
Tools
Duration
Prototype
My Role
Solo UX Designer
Figma & Illustrator
09/01/23 - 11/17/23
About
Urban Poppy is a florist shop located in Savannah Georgia. Their beautiful brand and floral arrangements weren’t being displayed at their fullest potential through their online site. I redesigned the Urban Poppy website using my skills in information architecture, design systems, A/B testing, and wireframing.
Design Goal
To create a unique and meaningful experience through an E-commerce home and product page in order to drive sales and achieve business goals.
By using clean, organized systems, users will be able to navigate smoother to the primary call to action which will lead to more sales. Adding personality to the site is important to create a strong brand identity in order to rise over competitors.
Current Site Map
Annotations
There is no drop-down menu. Once clicked on, the user is brought to all flowers. This makes it confusing for users to find what they want right away.
misleading heading for store products like candles, home decor, and accessories. Drop-down can be shrunk and re-categorized.
Wedding arrangements are a popular seller in savannah. Keeping weddings is important to drive that action.
Contact belongs in the about or in the footer.
The workshop heading isn’t as important to be in the home navigation. This is a cool concept but hasn’t been updated in 2 years.
Revised Site Map
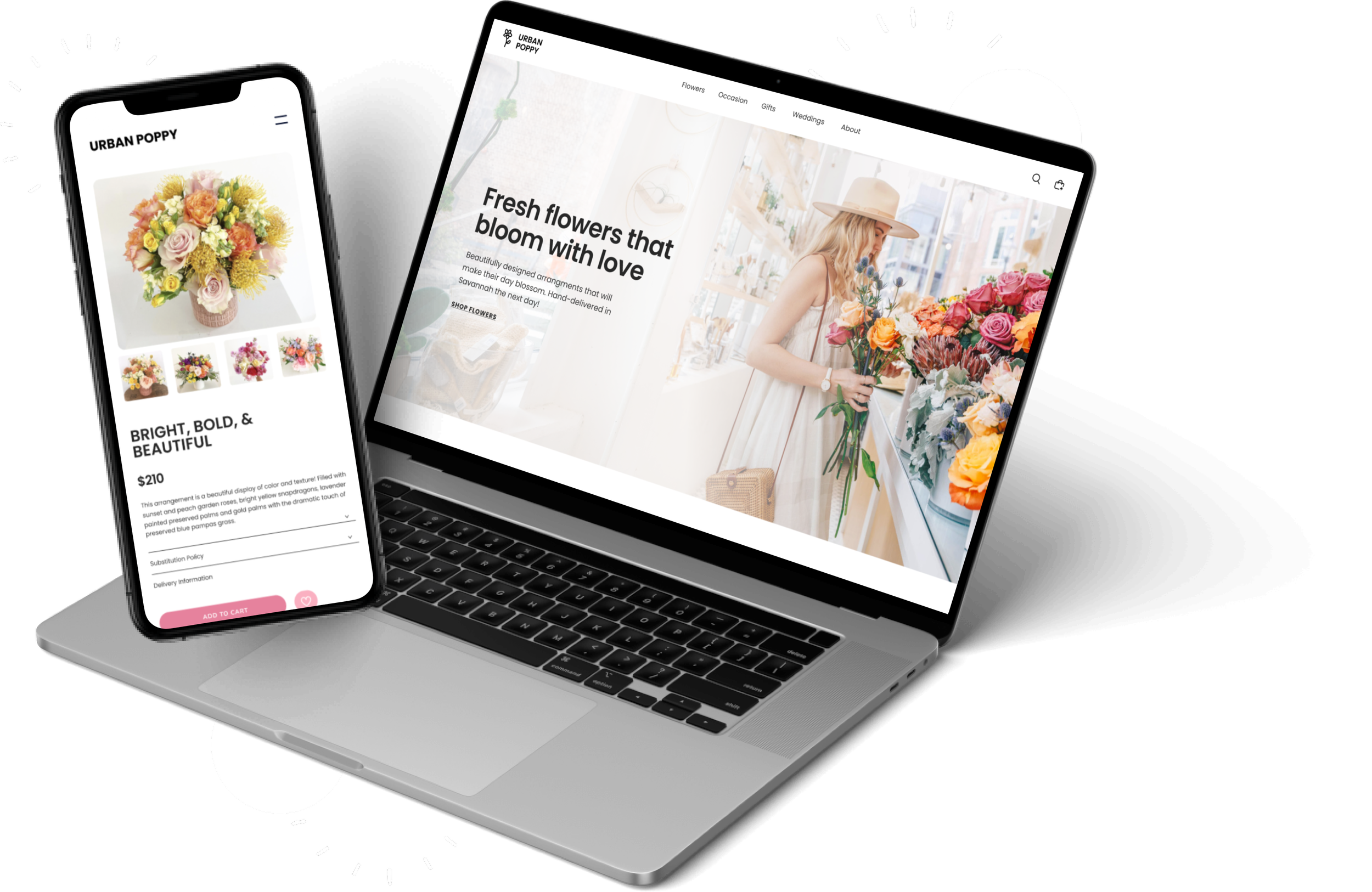
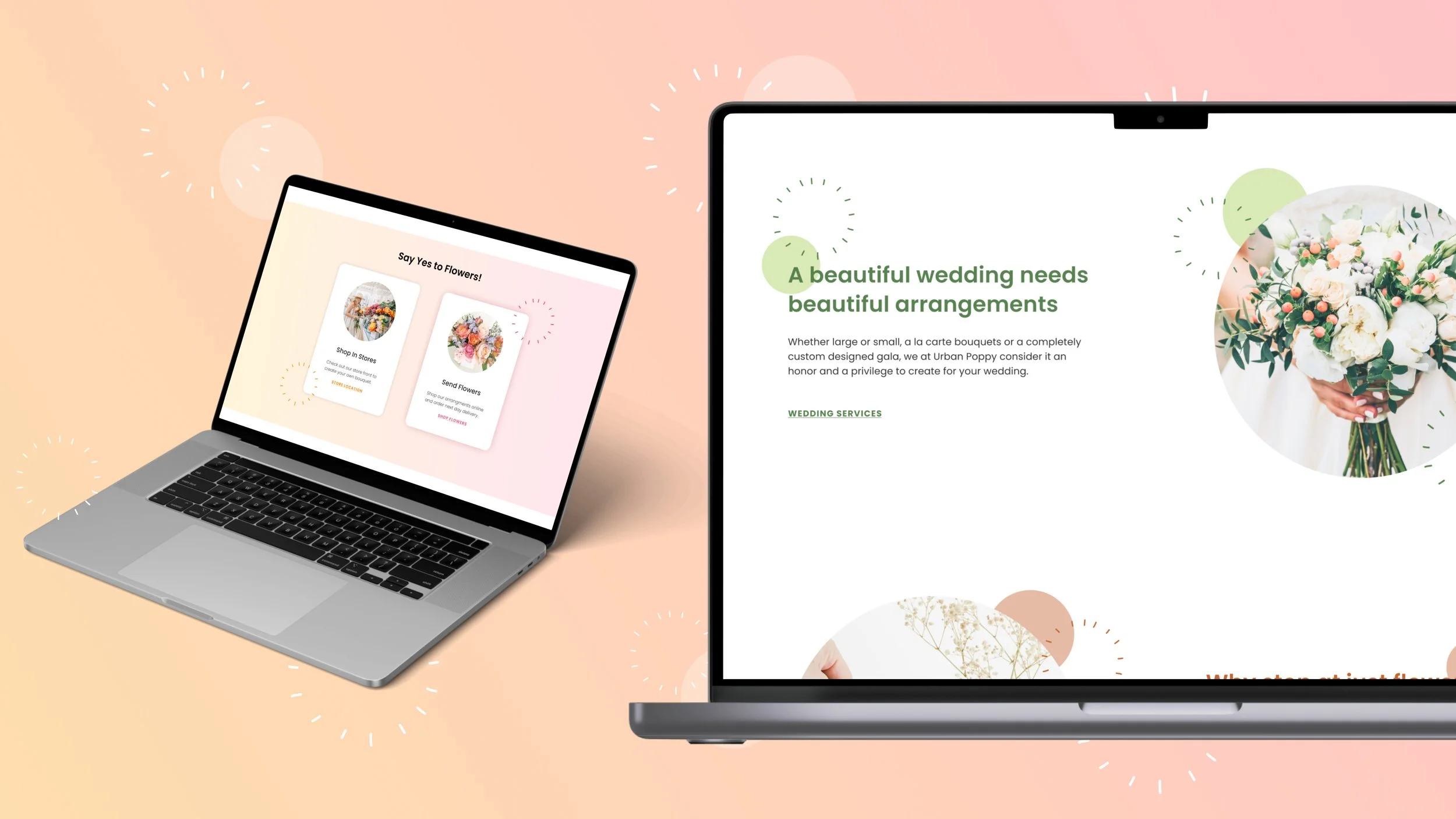
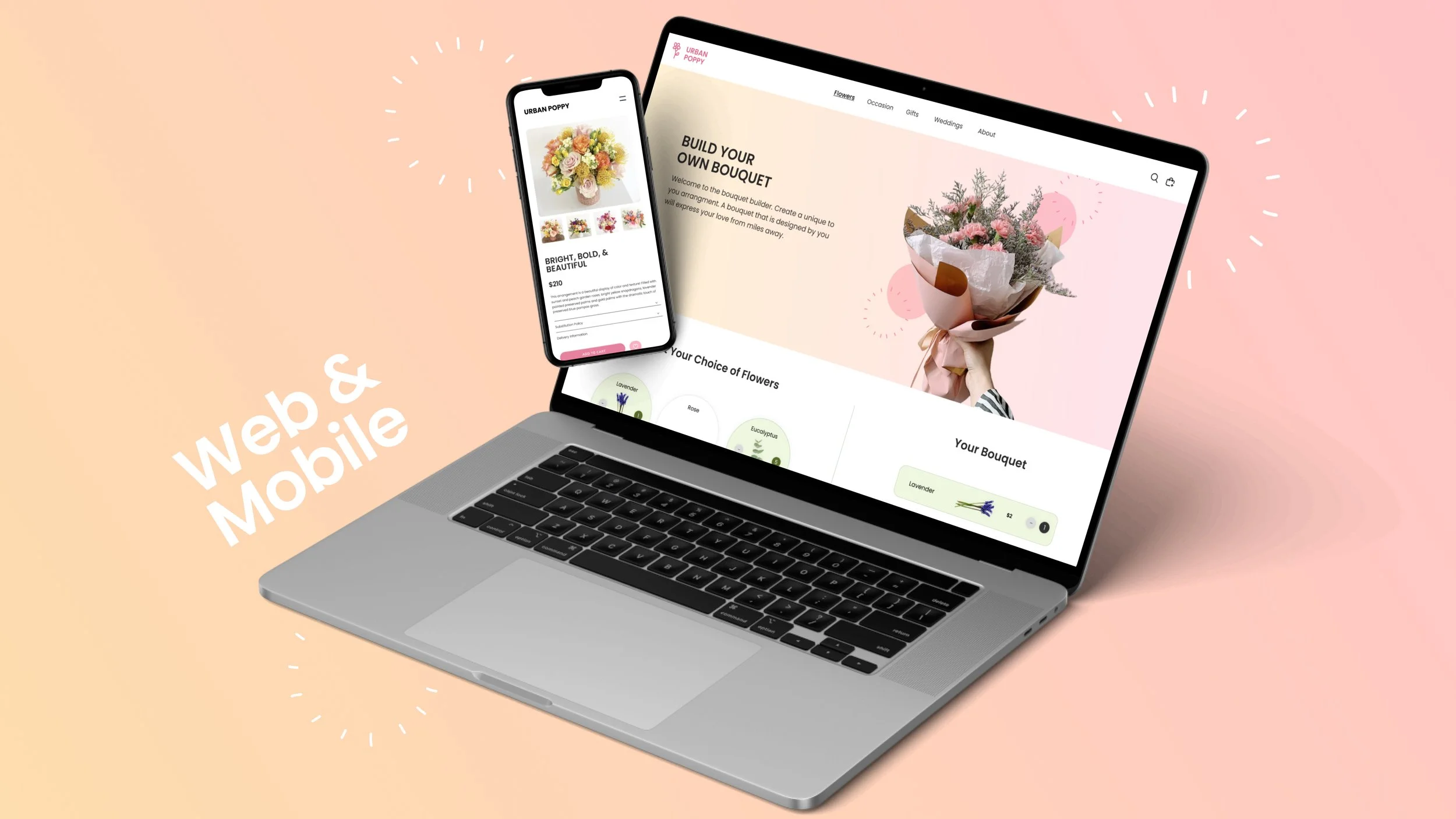
Home Page Design
My Re-designed Home Page
Before / Current Home Page
Home Hero &
Navigation
Services Section
The Details
Reviews
Final Purchase
Call to Action
Social Media
The Footer
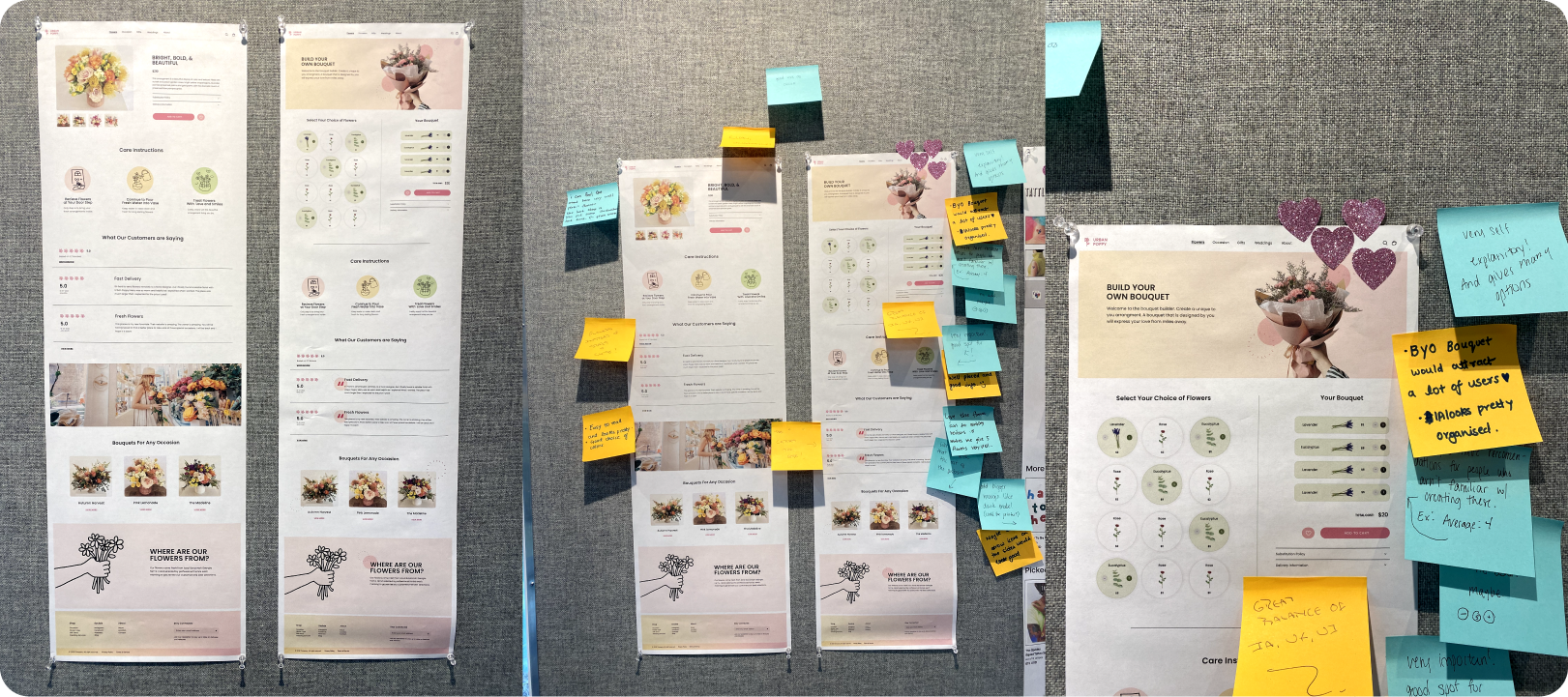
When developing designs for the product page, I conducted A/B testing to get insights on the UI design. A/B testing allowed me to understand the hierarchy of my UI and solidify features. I got great feedback and suggestions that I was able to implement.
Test A
Test B
Product Page
Re-Design
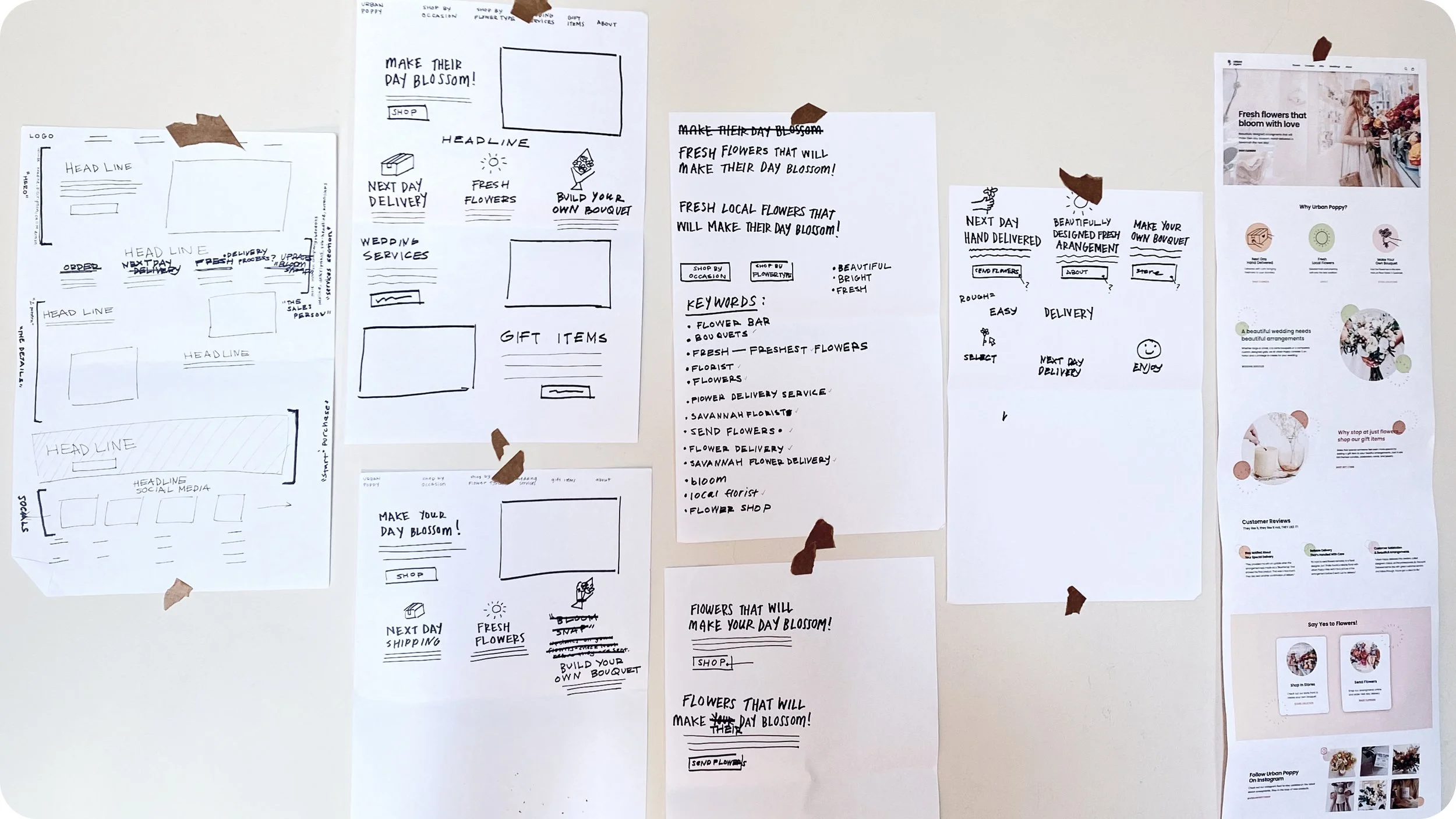
Wireframes
After site mapping, I began my home page re-design process by wireframing. Wireframing allows me to get all my rough ideas out on paper. My key to designing is to follow the rules and then break them. Wireframing lets me explore the best options for my design systems.
Home page wireframe rough sketches and copy ideas
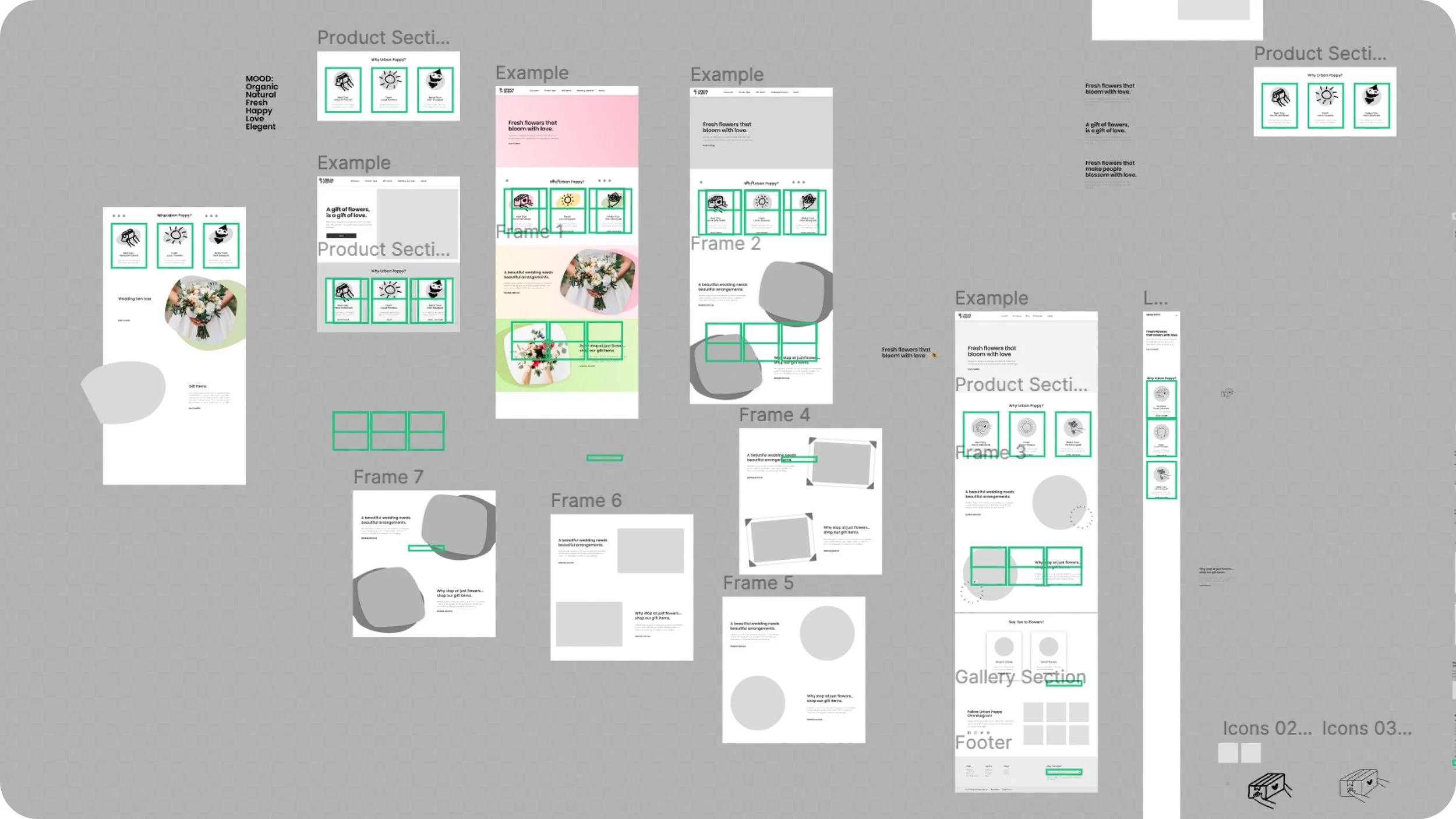
Rough planning of layouts on figma